So fügen Sie Ihren Chat-Button einer Microsoft Outlook-Signatur hinzu

Heutzutage ist der E-Mail-Verkehr ein integraler Bestandteil aller Geschäftsvorgänge. Jeden Tag senden wir zahlreiche Mails zur Kommunikation mit unseren Kunden und potenziellen Kunden. Oft sind sich die Menschen, die Sie per E-Mail kontaktieren nicht über andere Kommunikationskanäle bewusst, mit denen Sie Kontakt aufnehmen könnten. Ein Online-Live-Chat-Button in Ihrer E-Mail-Signatur demonstriert, dass Ihr Kundensupport-Team unverzüglich zur Kundenunterstützung bereitsteht.
Die Anweisungen zur Einbindung des Chat-Buttons in Ihre E-Mail-Signatur in Microsoft Outlook gelten grundsätzlich für alle Outlookversionen ab 2007 und höher. Bitte befolgen Sie die folgenden Schritte, um Ihren HTML-E-Mail-Signaturen einen Chat-Button hinzuzufügen.




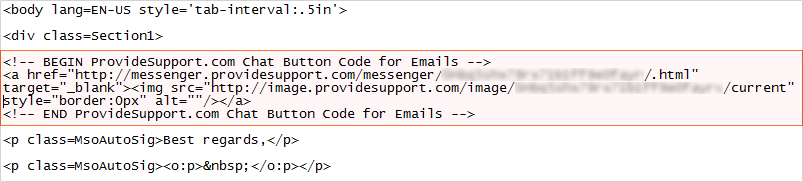
<body lang=EN-US link=blue vlink=purple style=’tab-interval:.5in’><div class=Section1> Fügen Sie den Code bitte an der Stelle ein, an der der Chat-Button erscheinen soll. Beachten Sie dabei auch die ursprüngliche HTML-Formatierung Ihrer Signatur. 

Bitte beachten! Animierte GIFs, sowie Flash-Bilder werden von Outlook 2007 und höher nicht unterstützt. Bei animierten GIFs geht die Animation verloren, wenn Ihr Chat-Button damit in diesen E-Mail-Clients angezeigt wird.